Lesezeit 10 Min |  Autor Thorsten Froitzheim
Autor Thorsten Froitzheim
Was ist Mobile Content und wie kann es meinem Business helfen? Das ist eine Frage, die sich Online Marketer gerade im Anfangsstadium stellen. Ein wichtiger Grund dafür ist unter anderem das „Mobile Friendly Update“, das 2015 von Google ausgerollt wurde.
Seit dem Update werden lediglich die mobilen Versionen der Websites vom Suchalgorithmus als Bewertungsgrundlage für das Ranking der Suchergebnisse genutzt. Mobil optimierter Content ist also ein extrem wichtiger Rankingfaktor. Die Suchmaschine reagierte damit auf das erhöhte mobile Suchaufkommen seiner Nutzer. Im Online Marketing gilt seitdem „mobile first“ als Strategie.
Inhalt
Darüber hinaus differieren Google-Suchergebnisse, je nachdem, ob der User bei der Suche ein mobiles Endgerät oder einen stationären Computer nutzt. Auch der Standort des mobilen Endgeräts und die Branche, zu der Informationen gesucht werden, werden erfasst und sind für die Ausspielung der Seite von Bedeutung.
Mobile Content einfach erklärt
Allgemein umfasst Mobile Content sämtliche digitalen Medieninhalte, die von einem Mobilgerät mit Hilfe von mobilem Internet, HTML5, CSS3 und anderen Technologien ausgegeben werden, wie zum Beispiel:
Einer der Hauptunterschiede zwischen dem Bereitstellen von Desktop und Mobile Content ist die Präsentation der Inhalte. Desktop-Bildschirme sind in der Regel viel größer und können viel mehr Inhalte gleichzeitig anzeigen, als auf einem Smartphone-Display möglich ist. Die richtige Ausspielung von Mobile Content ist daher besonders wichtig.

Da die meisten Geschäftsentscheidungen heute auf oder mit Smartphones getroffen werden, ist die Erstellung von Inhalten für mobile Leads von entscheidender Bedeutung. Die Nachfrage nach mobilen Inhalten ist hoch und wird voraussichtlich weiter ansteigen, da immer mehr mobile Geräte auf den Markt kommen. Die meisten deiner Inhalte werden nicht an einem Schreibtisch sitzend, zu Hause am Desktop konsumiert – triff deine Leads dort, wo sie sich aufhalten: in der mobilen Welt.
Aber wie erschließt du dir diese Welt am besten? Und wie bleibst du wettbewerbsfähig – in einem so dynamischen Markt, in dem die besten Anbieter Kunden schnell und langfristig an sich binden?
Das mobile Internet bringt einige Herausforderungen mit sich, die du unbedingt beachten solltest, wenn du deinen Usern auch unterwegs eine Webseite mit Mehrwert bieten willst. Dabei müssen vor allem die folgenden Aspekte bei der Optimierung für mobile Endgeräte beachtet werden:

Erfolgsfaktor Mobiles Content Marketing
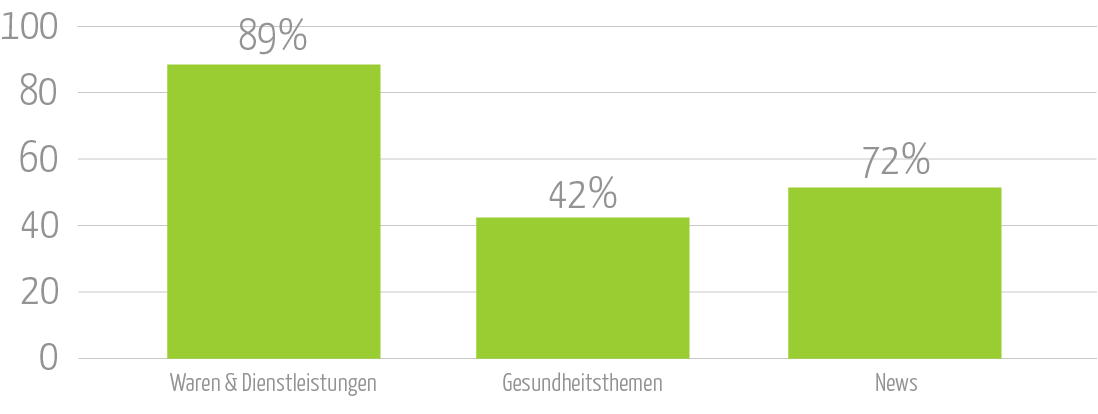
Geräte wie das iPhone und iPad haben durch ihre technische Entwicklung den Markt und die Art und Weise verändert, wie wir Inhalte konsumieren. Hinzu kommen Verbesserungen der Gerätegeschwindigkeiten und Webseitenladezeiten, die zu einer weiter steigenden Nachfrage nach mobilen Inhalten beigetragen haben. Dieses Nachfragehoch hat entscheidende Auswirkungen auf dein Online-Business. Aus der amtlichen Erhebung über die private Nutzung von Informations- und Kommunikationstechnologien (IKT) von 2019 kannst du Key Insights zur Rolle von Mobile Content und E-Commerce ziehen. Wir haben sie dir in diesen Infografiken zusammengestellt:
Nach was für Informationen wird online gesucht?

Im Internet werden Informationen über Waren und Dienstleistungen am häufigsten gesucht.
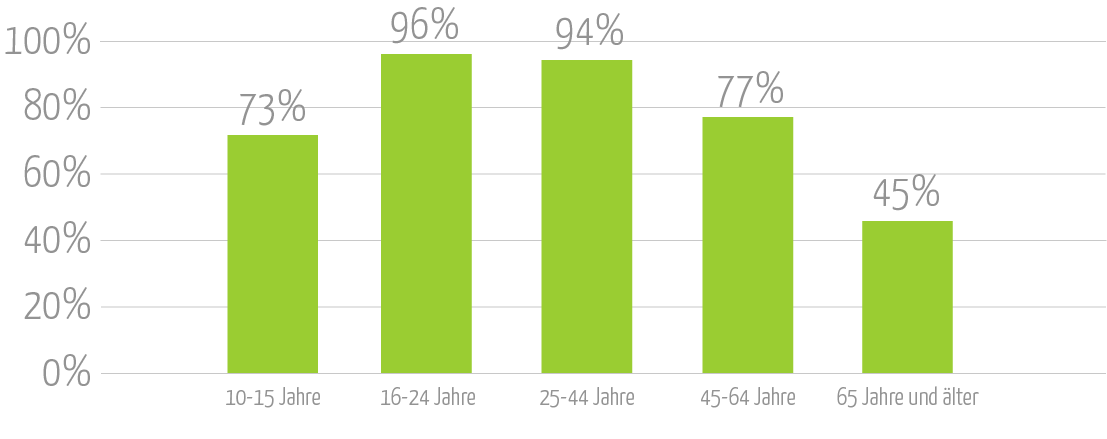
Wer konsumiert Mobile Content wie stark?

Insbesondere die Altersgruppe von 16 bis 44 Jahren nutzt häufig Mobile Content.
Jetzt kostenlosen Usability- & Conversion Check sichern!
Einfach Ansprechpartner und URL hier einsenden
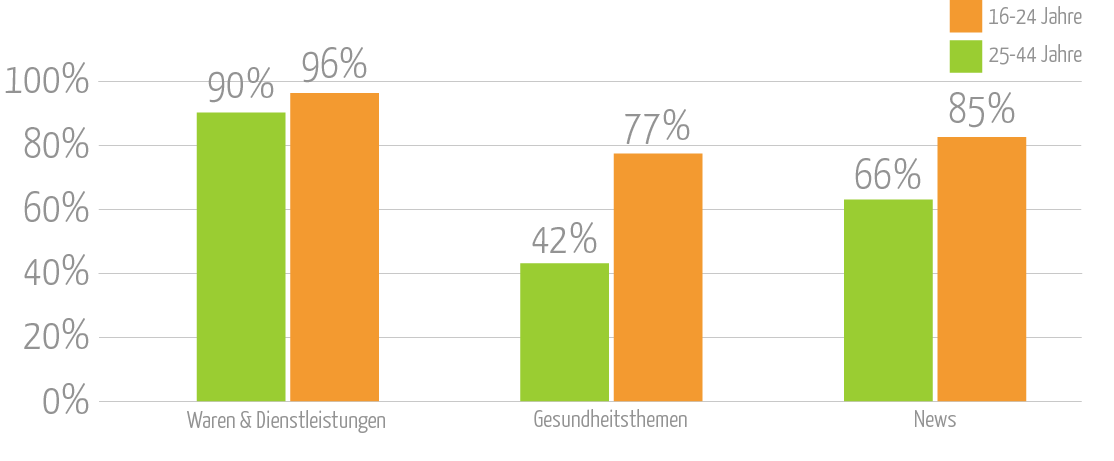
Was für Informationen suchen Menschen online, die häufig Mobile Content konsumieren?

Die Altersgruppe von 16 bis 24 sucht in allen Bereichen überdurchschnittlich oft mobil nach Informationen.
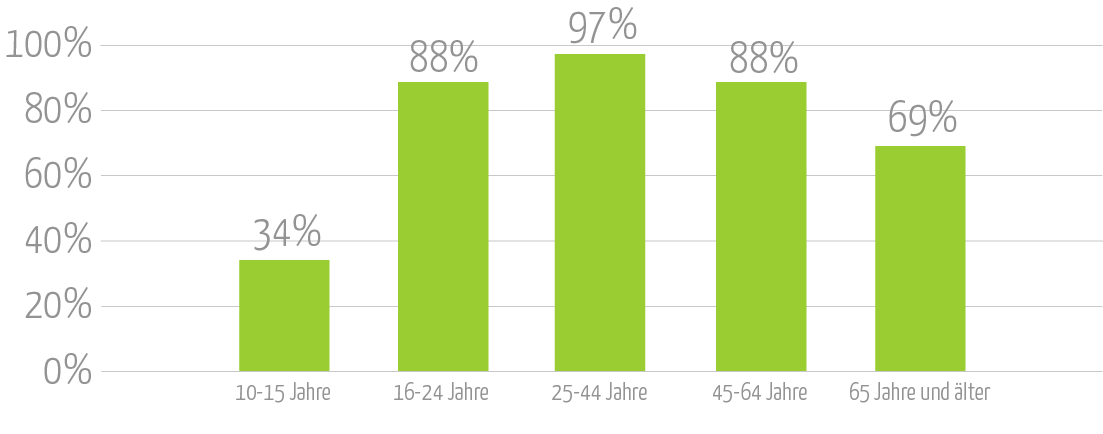
Welche Menschen bestellen online für den privaten Gebrauch?

Die Altersgruppe von 16 bis 44 Jahren bestellt überdurchschnittlich online Waren für den privaten Gebrauch.
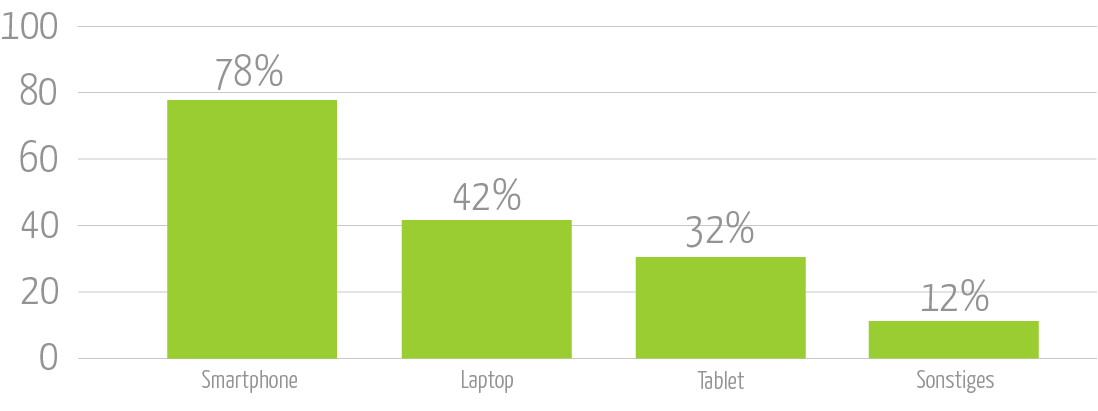
Wie wird Mobile Content konsumiert?

Für den Konsum von Mobile Content wird vorrangig das Smartphone genutzt.
Was bedeutet das für dich?
Der Bereich E-Commerce spielt eine herausragende Rolle bei der Internetnutzung und hat sich in den letzten Jahren stetig weiterentwickelt. Hatten laut IKT 10 Jahre zuvor in Deutschland nur gut die Hälfte der Internetnutzer Produkte und Dienstleistungen über das Internet bestellt, waren es 2019 bereits mehr als zwei Drittel.
Die besonders kaufkräftige Zielgruppe der 25- bis 44-Jährigen lag dabei weit über dem Durchschnitt. Diese Gruppe nutzt darüber hinaus mit wachsender Tendenz mobile Geräte für die Internetnutzung. Daraus ergeben sich große Sales-Chancen für dein Business, wenn du guten Mobile Content bereitstellen kannst. Dabei sollte vor allem für das Smartphone optimiert werden. Im Folgenden haben wir dir die besten Tipps und Tricks für deinen Mobile Content zusammengestellt.

8 Tipps für deinen Mobile Content
Deine Kunden sind unterwegs und an ihrem Handy: Wenn du keine Inhalte bereitstellen kannst, die auf eine mobile Welt ausgerichtet sind, lässt du sie im Stich. Wie machst du das idealerweise? Die beste Strategie ist hier: Behandle Mobile Content als einen weiteren Kanal und nicht nur als eine andere Möglichkeit, Inhalte von bestehenden Kanälen auf einem weiteren Gerät bereitstellen zu können. So schaffst du ein umfassendes und abgerundetes Erlebnis für Käufer und kannst ihre Bedürfnisse und Kaufgewohnheiten besser berücksichtigen.
Keine wichtigen News mehr verpassen
Dank aktuellen Infos der Konkurrenz voraus: Abonniere noch heute unseren kostenlosen Fachexpertenblog und bleibe immer up to date
Häufige Fehler bei der mobilen Optimierung
Achtung! Es gibt bei der mobilen Optimierung einer Website typische Fallstricke, die du im Vorfeld vermeiden solltest. Im Folgenden findest du die wichtigsten Aspekte, die beim technischen Aufbereiten von Mobile Content nicht außer Acht gelassen werden dürfen:
Blockierte Inhalte
Blockierte Inhalte
Hat der Crawler der Suchmaschine beim Rendern und Indexieren keinen Zugriff auf alle verwendeten JavaScript-, CSS- und Bilddateien, kann das zu blockierten Inhalten in der mobilen Darstellung führen.
Solche Fehler findest du mithilfe des URL-Prüfungstools in der Google Search Console. Darüber hinaus solltest du die robots.txt-Datei überprüfen. Über die robots.txt sollten keine wichtigen Ressourcen ausgeschlossen werden.
Ungünstig platzierte Touch-Elemente
Ungünstig platzierte Touch-Elemente
Wenn Touch-Elemente wie zum Beispiel Schaltflächen oder Navigationslinks zu dicht beieinander angeordnet sind, kann der User schnell auf das falsche Element tippen statt auf das gewünschte.
Achte darauf, dass die Größen der Schaltflächen, Navigationslinks und Ähnlichem in deinem Mobile Content richtig gewählt sind und genügend Abstände zwischen den Touch-Elementen gegeben sind.
Hohe Ladezeiten
Hohe Ladezeiten
Lädt deine Seite zu lange, kann das zu einer erhöhten Absprungrate führen. Denn: Nutzer verlassen die Website, wenn sie zu lange auf die Darstellung des gewünschten Mobile Content warten müssen. Darüber hinaus vermindern solche Seiten das Datenvolumen.
Mit Hilfe der Google PageSpeed Insights (im Unterabschnitt „Geschwindigkeit“) kannst du ganz unkompliziert prüfen, ob deine Seite solche Probleme aufweist und beheben.
Nicht abrufbarer Content
Nicht abrufbarer Content
Videos und Animationen benötigen mitunter einen bestimmten lizenzierten Player zur Wiedergabe, welcher auf diversen mobilen Endgeräten nicht unterstützt wird. Dann wird Nutzern eine Fehlermeldung statt der jeweiligen Inhalte angezeigt.
Solche Medien- und Inhaltstypen solltest du für Google mit HTML5-Standards erstellen und einbinden, um sicherzugehen, dass sie dem Webseitenbesucher auch angezeigt werden: Mit dem Google Web Designer kannst du Animationen ganz einfach in HTML5 erzeugen. Außerdem solltest du Video-Transkripte bereitstellen, damit die Inhalte vom User in jedem Fall eingesehen werden können.
Irrelevante interne Verlinkungen
Irrelevante interne Verlinkungen
Gibt es eine Desktop- und eine mobile Variante deiner Website, solltest du – ausgehend von der jeweiligen Suchintention des Nutzers – genau überlegen, welche Links gesetzt werden sollten. Bei Websites, die Benutzern eine separate mobile URL bereitstellen, ist es üblich, Verlinkungen zu Desktop- und mobiler Version einzubetten. Ein häufiger Fehler besteht darin, Links zu irrelevanten Seiten einzufügen, zum Beispiel einen Link zur Startseite der Desktop-Variante im Mobile Content.
Überprüfe deine Verlinkungen und stelle sicher, dass sie auf die richtige Seite verweisen. Irrelevante Links können den User sogar in seiner Customer Journey behindern.
Spezifischer 404-Fehler
Spezifischer 404-Fehler
Bekommt der User deine Webseite auf dem stationären PC angezeigt, aber auf mobilen Endgeräten nur eine Fehlerseite, dann ist dies ein spezifischer 404-Fehler. In der Google Search Console erhältst du dann eine Benachrichtigung im Nachrichten-Center.
404-Fehler solltest du grundsätzlich so schnell wie möglich beheben. Wenn deine Inhalte dynamisch bereitgestellt werden, muss die User-Agent-Erkennung richtig konfiguriert sein.
Um solche 404-Fehler zu vermeiden, solltest du ein responsives Design verwenden, bei dem dieselben Inhalte in der stationären Desktop- und der Mobilversion angezeigt werden.
Interstitials und Overlays
Interstitials und Overlays
Du kannst auf deinem Mobile Content mit Interstitials und Overlays App-Downloads, Newsletter-Formulare und Werbeanzeigen einblenden. Wenn sie nicht korrekt eingebunden sind, kann der User sie im schlimmsten Fall nicht mehr schließen – andere Inhalte können dann nicht mehr konsumiert werden: Die eigentliche Suchanfrage des Nutzers wird dann nicht beantwortet.
Durch die kleinere Displaygröße solltest du mobil nie Interstitials sondern besser Inline-Banner verwenden, die Nutzer die gewünschten Aktionen durchführen lassen.
Inline-Banner können mit einem vom Browser unterstützten oder HTML-Banner oder -Bild mit Verlinkung implementiert werden.
Schlechte Darstellung
Schlechte Darstellung
Wenn du einen Darstellungsbereich mit fester Breite nutzt, wird die Lesbarkeit auf kleineren Displays eingeschränkt. Nutzer müssen dann gegebenenfalls horizontal scrollen, um deinen Mobile Content lesen zu können.
Um unterschiedliche Bildschirmgrößen zu unterstützen, solltest du den Darstellungsbereich deiner Website mit Darstellungsbereich-Meta-Tags konfigurieren. Dadurch wird die Seitengröße und -skalierung für das jeweilige Endgerät angepasst.
Beachte bei der Darstellung auch, dass eine Strukturierung im Text durch Absätze mit Zwischenüberschriften wichtig ist. Schriftgrößen unter 12 Pixel sind mobil meist nicht ohne Zoom lesbar.
Weiterleitungsfehler
Weiterleitungsfehler
Falls du separate URLs für deinen Mobile Content nutzt, müssen User auf ihrem Endgerät bei jeder Desktop-URL der Website zur entsprechenden mobilen URL weitergeleitet werden.
Die Weiterleitung von der Webseitenversion auf stationären PCs zum Mobile Content ist dabei fehleranfällig und kann komplett oder auf manchen Endgeräten scheitern. Solche Fehler können den User verwirren und frustrieren.
Nutze lieber ein responsives Webdesign, das derartige Fehler in deinem Mobile Content vermeidet. Dabei werden dieselben Inhalte sowohl auf dem Desktop als auch auf dem mobilen Gerät angezeigt. So wird die Benutzerfreundlichkeit deines Mobile Contents signifikant verbessert –
und dadurch deine Chancen auf Conversions.
Fazit
Mobile Content bietet dir einige Chancen, um dein Business auch zukünftig weiter voranzutreiben. Ohne mobiloptimierte Inhalte wirst du schnell von der Konkurrenz abgehängt. Dabei gibt es einige Faktoren, die beachtet werden müssen. Um ganz sicher zu sein, dass du dein Potenzial auch auf dem Mobilgerät ausschöpfst, kannst du dir deinen Mobile Content auch schreiben oder überprüfen lassen.
Wir von njoy online marketing unterstützen dich gerne im mobilen Content Marketing. Dabei bieten unsere Experten dir sowohl eine umfangreiche Online Marketing Beratung als auch gezielte Hilfe bei der Suchmaschinenoptimierung deiner Seite oder dem Webdesign. Kontaktiere uns jetzt unverbindlich, um deinen Mobile Content zu optimieren und so mehr Kunden zu gewinnen!
Mach jetzt den ersten Schritt
Nutze unser Kontaktformular
…oder kontaktiere uns direkt!

Deine Ansprechpartnerin
Wir sind für dich da
Montag – Freitag
von 9:00 bis 18:00 Uhr
Anschrift
Hohenstaufenring 62
50674 Köln